-
Let's Encrypt로 무료 SSL 인증서를 설치해보자. feat. Azure Web App웹서비스 2019. 10. 14. 17:56

Let's Encrypt에서 SSL 인증서를 수동으로 발급받고 Azure web app의 custom domain 세팅에서 .pfx 로 업로드하여 https 사이트를 구축하는 작업을 해보겠습니다.
Introduction
...더보기일단 Let's Encrypt 에서 이미 충실히 가이드를 잘하고 있습니다.
그리고 Certbot 이라는 ACME(Automated Certificated Management Environment) client app을 통해 인증서를 쉽게 발급하는 방식을 알려주고 있습니다.
그러나 web server의 shell에 접근 권한이 없거나 관련 program 설치가 어려운 환경에서는 수동으로 인증서를 발급받아야 하는데 SSL에 이해가 적은 사용자들에게는 어려울 수 있어 좀 더 쉽게 가이드를 해보겠습니다.
만약 주제처럼 Azure web app을 사용하여 웹서비스를 운영하거나 호스팅 업체들에 의존적인 웹서비스들은 직접 서버 terminal에 접근하기 어렵습니다. 만약 접근하더라도 certbot 프로그램을 설치하거나 관련 작업들을 직접 하기가 어려운 환경이라면 certbot 수동 방식으로 인증서를 발급하는 것이 불가피할 것입니다.
그리고 서비스 제공자들이 Let's Encrypt 관련한 기능을 제공할 수도 있습니다.
Azure Market Place에도 Let's Encrypt 관련 Saas나 Automation script들이 제공되고 있습니다. (Official은 아닌 것으로)
그런데 이런 기능들을 바로 사용하기에는 추가적인 지식 베이스가 필요하기도 하고 사실 사용 방법이 쉽진 않습니다.
그래서 수동 방식을 먼저 설명하며 수동 방식의 프로세스를 알게 되면 인증서 설치 및 갱신 자동화 Tool들이 어떻게 동작할지 예상할 수 있고 SSL 인증 방식의 이해가 쉬워질 것입니다.
참고로 Azure Web App은 Basic B1 Plan 이상부터 Custom domain 설정이 가능하고 해당 설정 도메인에 SSL Binding이 가능합니다.
이때 SSL 인증서를 pfx 파일로 업로드하는 방식과 Azure App Service Certificate 서비스를 구매하여 연동하는 방식이 가능합니다.
그런데 Azure App Service Certificate 역시 유료이고 일반 SSL 인증서 최소 발급 비용보다는 비쌉니다.
그리고 Let's Encrypt의 인증서 단점으로는 3개월에 한 번씩 갱신을 해야 하는 점입니다. 하지만 자동 갱신을 할 수 있는 방식도 많이 찾을 수 있어서 개인적으로 운영하는 웹서비스라면 SSL 비용을 절감하는 것이 도움이 될 수 있습니다.
Prerequisite
사전 준비 사항으로는 아래와 같습니다.
- Certbot 설치
- 도메인 구입
- Azure App Service (Basic B1 Plan 이상)
저의 경우는
mac os 환경에서 certbot을 설치하였고
도메인 구입은 호스팅 케이알에서 하였으며
Azure Web App B1 plan으로 웹서비스를 구축하였습니다.
Step by step
1. Let's Encrypt certbot 설치 (on Mac OS)
certbot 설치는 Install Certbot 문서를 참고해주시고 아래 명령어로 certbot이 설치됩니다.
$ brew install letsencrypt2. Certbot 인증서 발급 명령 실행 (--manual)
$ certbot certonly --manual --preferred-challenges=dns --email youremail --server https://acme-v02.api.letsencrypt.org/directory --agree-tos --domain "yourdomain" --work-dir ~/cert/work-dir --config-dir ~/cert/config-dir --logs-dir ~/cert/logs-dir위의 certbot 명령 option들을 설명해보면
- certonly : certification 인증서 발급 프로세스만 하겠다는 것입니다. certbot은 ACME client app으로 웹서버 내에서 인증서 발급 자동화 처리를 하려는 보다 큰 범위의 기능을 다루는 프로그램입니다. 그래서 현재 작업하는 컴퓨터가 웹서버가 아니며 인증 자동화 처리를 할 목적이 없기 때문에 certonly 옵션을 주어 불필요한 처리를 제거해야 합니다.
- --manual : 수동으로 인증서만 발급하겠다는 설정
- --preferred-challenges=dns : challenges 선호 방식을 dns로 한다는 것은 도메인 소유주가 sub-domain 및 record 방식을 제어할 수 있기 때문에 인증하려는 도메인의 sub-domain을 통해 직접 인증한다는 것입니다.
- --email : 인증서를 발급받으려는 도메인의 소유주 email이어야 합니다. youremail 부분을 자신이 소유하는 도메인의 등록 email 주소로 대체하면 됩니다.
- --server : Let's Encrypt에서 인증을 처리를 하는 server 주소입니다. 일단 https://acms-v02.api.letsencrypt.org/directory로 그대로 사용합니다.
- --domain : 내가 인증서를 발급받는 도메인 주소입니다.
- --work-dir : certbot이 처리 중에 사용하는 directory입니다.
- --config-dir : certbot이 처리 output (인증서 file 포함)을 생성하는 directory입니다.
- --logs-dir : certbot이 처리 중에 logging 하는 directory입니다.
저는 ~/cert/라는 개인 작업 directory를 만들었고 directory options 들에 일일이 경로를 할당했습니다.
mac에서는 default로 사용할 경우 directory 접근 시 permission 오류가 발생할 수 있으니 그럴 경우 directory options을 사용하시기 바랍니다.
위의 명령어를 실행하면 아래와 같이 Manual mode에서는 IP를 공식적으로 로깅할 수 있도록 허용하라고 한다.
크게 신경 쓰지 말고 (Y)es로 넘어가면 됩니다.
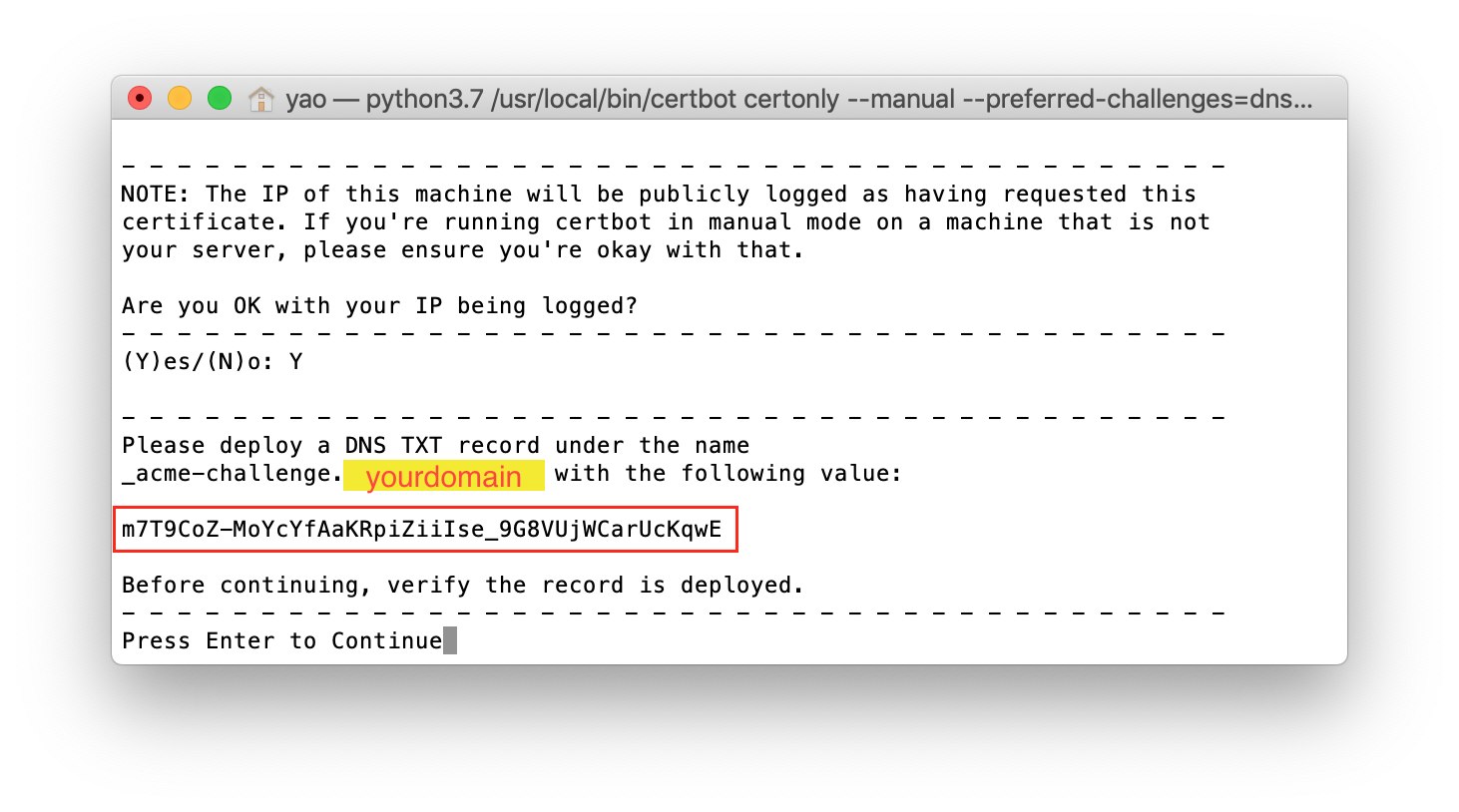
그러면 아래와 같이 도메인 인증을 하기 위한 정보를 보여 줍니다.

이때 바로 Enter 해서 넘어가면 안 되고 해당 정보를 내 도메인의 _acem-challenge라는 서브도메인에서 붉은 박스의 text code를 응답할 수 있게 구성해야 합니다.
즉 당신이 도메인 소유주라면 certbot에서 호출하려는 특정 서브도메인 주소에서 Certbot에서 생성 한 code text를 응답할 수 있는지 체크하여 인증을 하는 것입니다.
3. 도메인 TXT 인증
위에서 요구하는 DNS TXT 설정을 하기 위해 내가 구입한 도메인 관리 서비스로 들어갑니다.
DNS TXT가 무엇인지 모르신다면 크게 신경 쓰지 않아도 됩니다. 도메인 A레코드/CNAME/TXT 레코드 등등 서브도메인의 레코드 방식 중 하나인데 TXT 레코드는 단순히 255자 정도의 텍스트 문자열을 응답하는 것이라고 보면 됩니다.
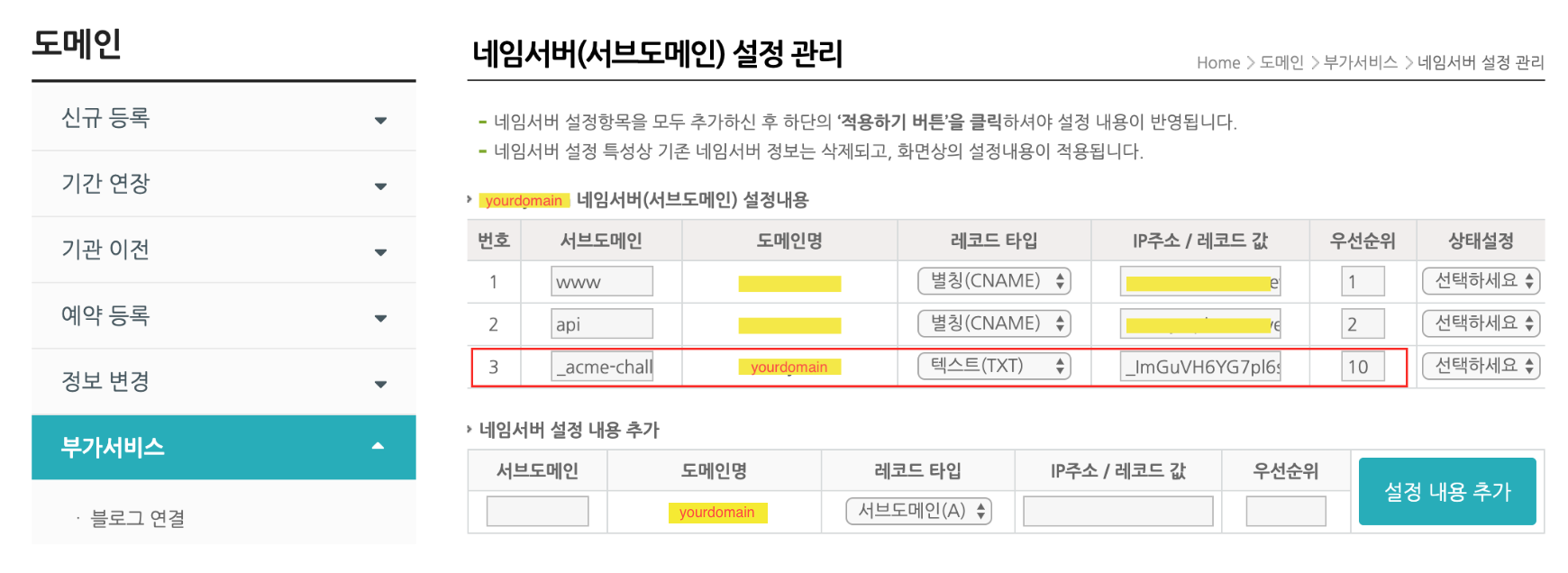
그럼 아래와 같이 도메인 관리 화면에서 서브 도메인명에는 Certbot에서 만들어낸 서브 도메인명을 입력하고 레코드 타입은 TXT로 선택합니다. 그리고 레코드 값 부분에 Certbot에서 인증할 코드값을 넣으면 됩니다.

DNS 제공 업체마다 서브도메인 레코드 설정 관리하는 메뉴는 조금씩 다를 수 있습니다.
다음으로 Certbot에서 인증 요청을 하기 전에 정상적으로 _acme-challenge.yourdomain 에서 설정 한 TXT 값이 오는지 확인해보겠습니다.
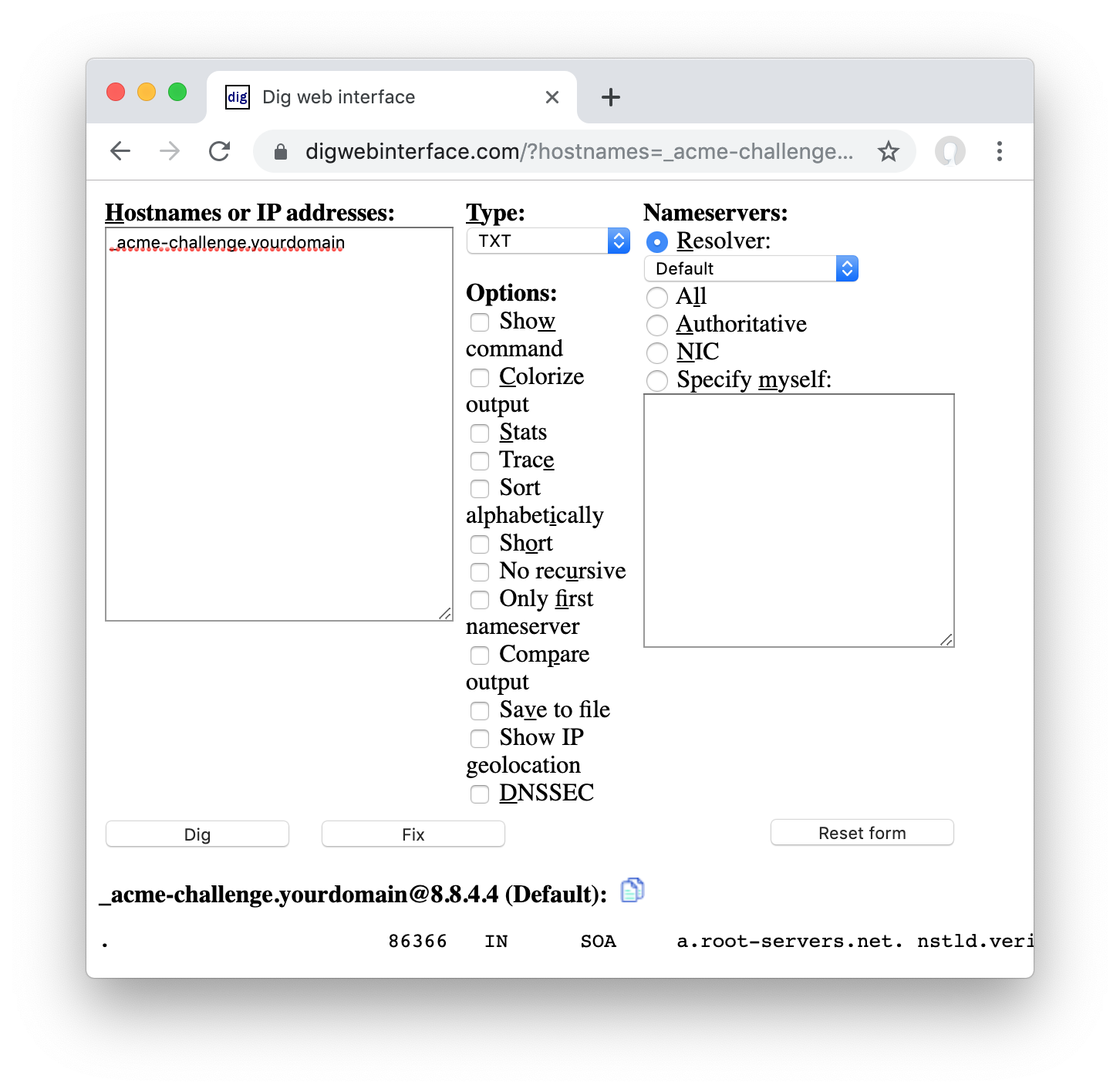
Dig web interface라는 사이트가 있으며 DNS 서비스가 제대로 동작하는지 체크해볼 수 있는 사이트입니다.
아래 링크로 들어가서 yourdomain 부분을 현재 설정하고 있는 도메인 주소로 변경 후 Dig 버튼을 누른 후 TXT값이 정상적으로 오는지 체크합니다.

여기까지 하면 인증서를 받기 위해 준비가 끝났습니다.
다시 Certbot으로 돌아가서 Enter 하여 인증을 완료하고 생성된 인증서를 확인합니다.
~/cert/config-dir이라는 --config-dir option을 설정하였기 때문에 해당 경로에 가면 /live/yourdomain라는 하위 경로가 있고 그 안에 cert.pem이라는 SSL 인증서가 생성되었습니다.
4. .pem -> .pfx 변환
Azure Web App의 SSL 인증서 업로드 방식에서는 .pfx file 만 등록이 가능합니다.
그래서 .pfx로 변환을 해야 하며 변환 시 인증서 비밀번호를 설정 한 인증서만 업로드가 가능합니다.
openssl 설치 후 아래 명령어를 통해 certifcate.pfx를 생성합니다.
openssl pkcs12 -export -out certificate.pfx -inkey privkey.pem -in cert.pem -certfile chain.pem이때 비밀번호 입력과 확인 절차가 끝나면 certificate.pfx file이 정상적으로 생성됩니다.
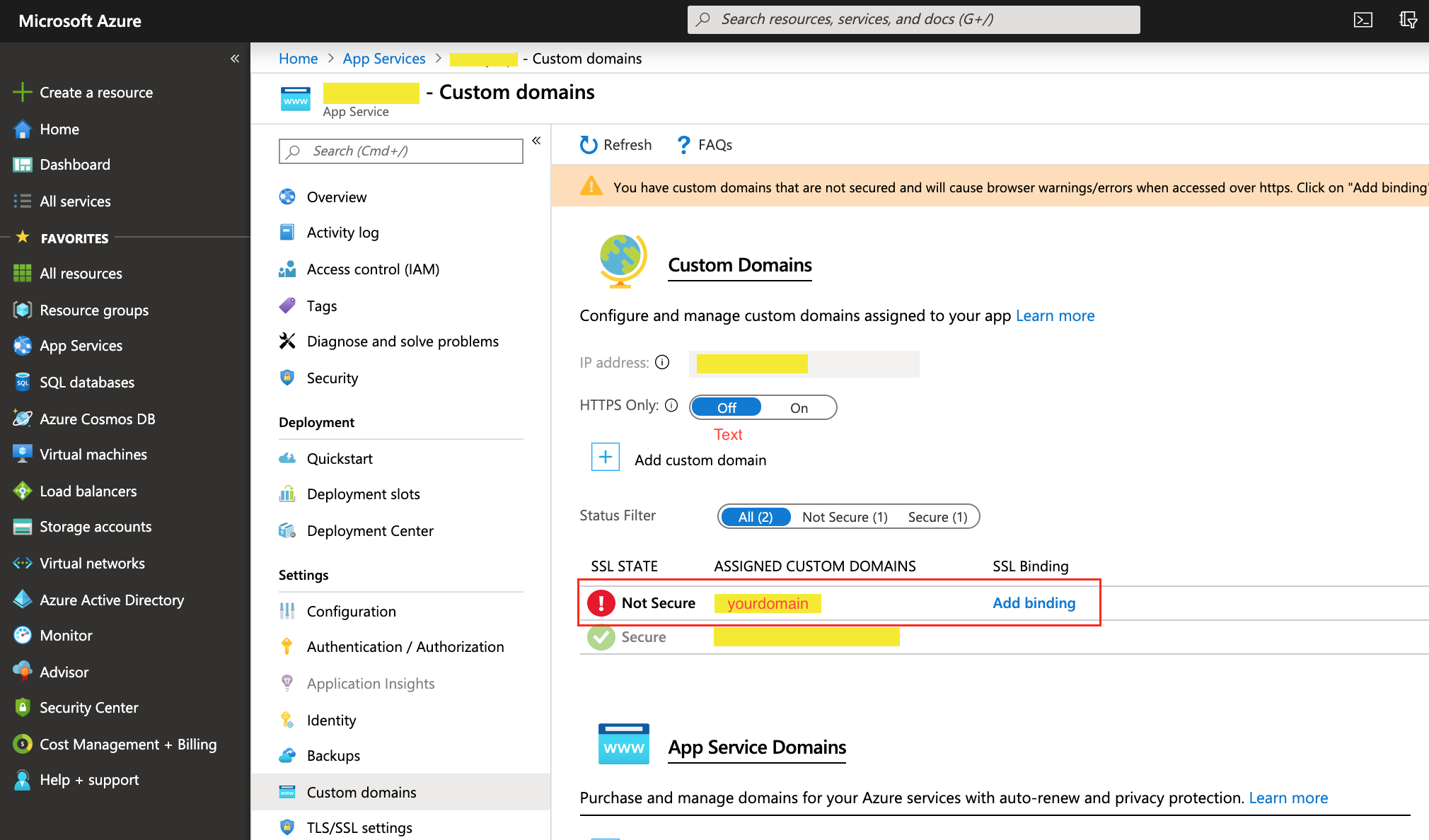
5. Azure Web App 커스텀 도메인의 SSL Binding
아래 Azure Web App > App Services > Your Service > Custom domains 항목에 들어가면 SSL 인증이 안되어 있는 'Not Secure' custom domain이 있습니다.
여기서 'Add binding'을 선택하여 위에서 만든 .pfx file을 업로드하고 SNI SSL이라는 형태로 저장 완료하면 됩니다.
이 부분은 어려운 사항은 아니고 Azure에서 Custom domain을 설정하는 주제가 아니라 이 정도 설명으로 넘어가겠습니다.

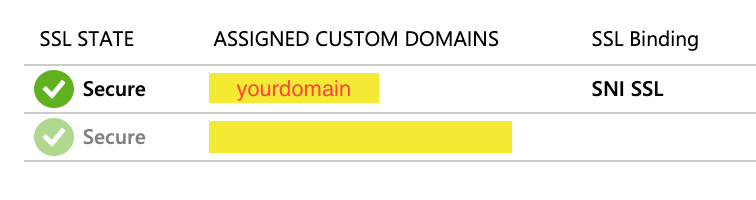
아래와 같이 Custom domain에 SSL 인증서 적용이 완료

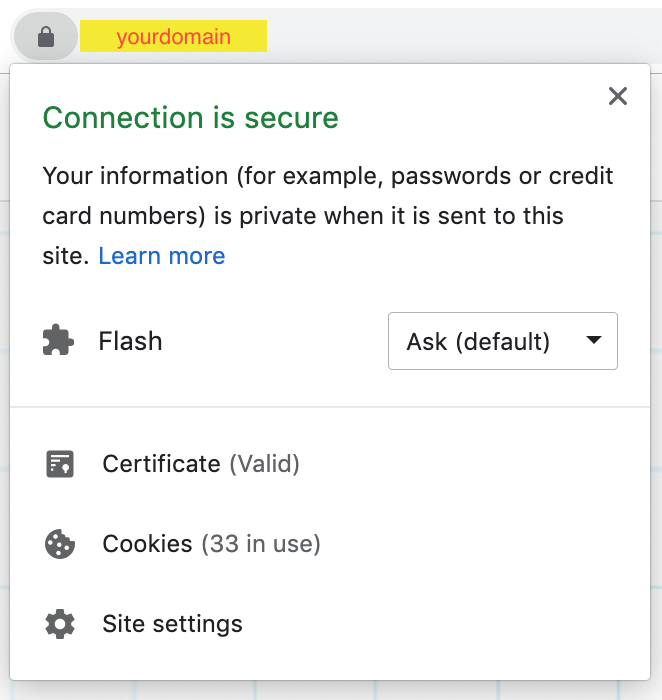
6. HTTPS 연결 결과 확인
Chrome에서 https:// 로 사이트를 접속 시 secure 하다고 뜨며 인증서 설치가 정상적으로 적용된 결과를 볼 수 있습니다.